О сортировке и представлении информации
Перед созданием веб-страницы у дизайнера должны быть заготовлены все
составляющие: логотип, изображения/фотографии, текст, прошедший
типографскую коррекцию, тематические иллюстрации/клипарты, а также
3D-модели, если таковые могут понадобиться.
После того как дизайнер определится с идеей, начинается расположение
имеющихся материалов на предполагаемой странице. В ходе работы над
страницей дизайнер может создавать необходимые ему коллажи, иллюстрации,
пиктограммы и визуализации, но текстовый материал, какие бы объемы он
не имел, должен быть рассортирован и отредактирован изначально.
Умение вникнуть в предоставленные материалы, произвести необходимую
редактуру, удалить ненужное и дописать недостающее, выделить из имеющегося
текста важные для создания дизайн-концепции элементы, — показатели
профессионализма веб-дизайнера.
Во время подготовки текстового материала его необходимо изначально разбить
на самые большие смысловые блоки — в соответствии с разделами. Например:
«Титульная», «Новости», «О компании», «Каталог», «Контактные данные»,
«Карта сайта». Далее к текстовым материалам добавляются графические:
фотографии, коллажи, логотипы, пиктограммы, различные познавательные
и сопутствующие данные, тоже подразделяясь по тематике разделов. Наиболее
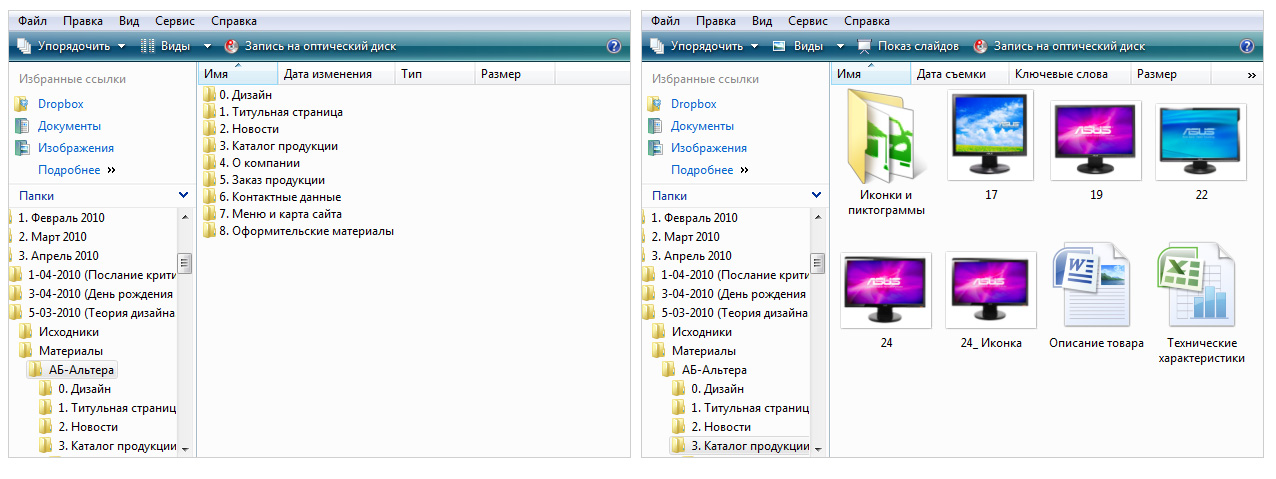
удобно, когда все материалы впоследствии раскладываются по отдельным
папкам.

Во время рассортировки информации становятся ясными объёмы текста, что
сказывается на проектировании дополнительных уровней меню и способах
подачи материала. Исходя из «Заботы о пользователе» (глава скоро выйдет в свет),
дизайнер сам может добавлять в будущую навигацию недостающее, — к примеру,
познавательные сноски или дополнительные фильтры вывода данных.
Рассмотрим распределение информации и их последующую визуализацию
на конкретном примере.
Вымышленная компания «Альтера» занимается продажей компьютерной техники.
Особым спросом пользуются мониторы фирмы «Asus». На данный момент есть
следующие виды мониторов: 17”, 19”, 22” и 23.6”. Компания молодая, поэтому
первоначально в продаже только 4 типа мониторов этой фирмы. Каждый монитор
имеет не только детальное описание и список характеристик, но ещё и отзывы
владельцев, а также галерею — фотографии монитора в разных ракурсах. Есть
текст рекламного характера о том, что мониторы от «Альтеры» — хорошие,
с трёхлетней гарантией и… это вся информация.
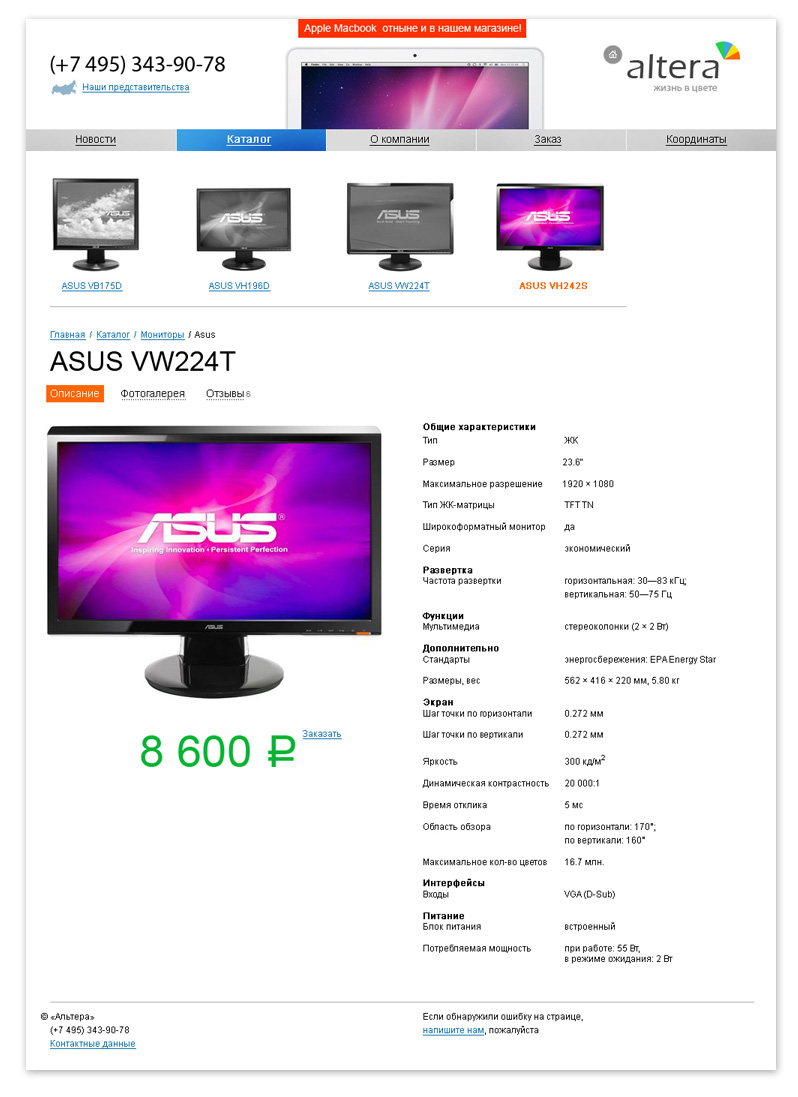
Задача: представить страницу детального описания монитора с возможностью
быстрого просмотра информации по другим мониторам.
Какие вопросы должны возникнуть у дизайнера на этапе проектирования
в первую очередь? Первый вопрос: «Количество мониторов Asus равняется
только четырем, или в дальнейшем их число вырастет до 10, 20 и даже 50?», —
имеется в виду, добавляться товарные позиции будут через административный
комплекс управления сайтом, или будут вбиты один раз без последующего
изменения.
Ответ на первый вопрос определяет весь дальнейший дизайн. «Мониторы будут
добавлены один раз; без дальнейшего изменения». Подразумевается то, что
Заказчик не будет сам менять информацию; а если и захочет, то посредством
специалистов дизайн-студии, разработавшей сайт.
(Хотя, конечно, ситуация фантастическая: обычно такие сайты полностью
управляются заказчиками. Но нам ничто не мешает немного пофантазировать,
дабы показать пример работы с нединамическим каталогом продукции.)
Важно отметить, что при наличии достаточно детального описания на каждый
монитор + отзывов пользователей и фотогалереи, сквозное меню каталога
желательно опустить. Известно, что отзывы будут динамическими (Заказчик ими
управляет), фотогалерея динамической не будет; на каждый монитор должно
быть 2—6 фотографий галереи.

Итак, решаем поставленную задачу.

Сначала заготавливаем изображения всех мониторов: в маленьком формате
и большом; готовим текстовое описание; таблицы с характеристиками;
фотографии для галереи; сами пишем отзывы. («Рыба» страницы должна быть
максимально похожей на настоящую.) Открываем «Фотошоп», создаём макет
размером 1000 × 1000 пикселей и распределяем объекты.
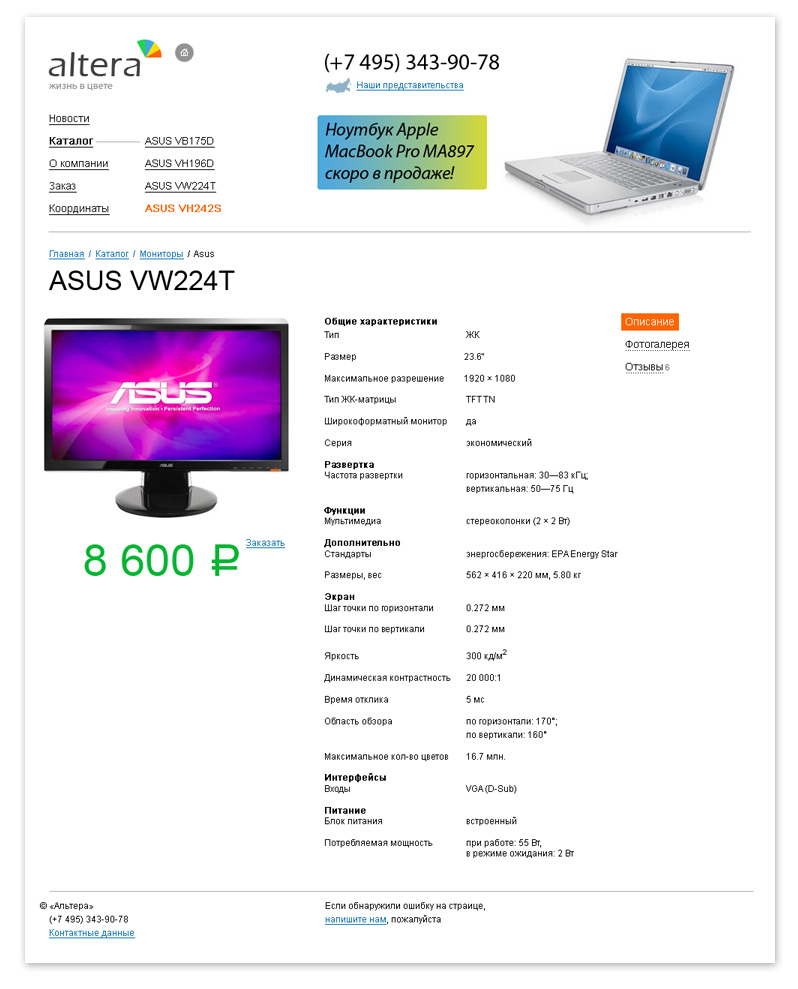
В итоге у нас должно получиться что-то вроде этого:

Будет вообще прекрасно, если ссылки на «Описание», «Галерея» и «Отзывы»
будут яваскриптовыми (подчёркнуты пунктиром): таким образом, будет
осуществлен быстрый доступ к информации без перезагрузки страницы.
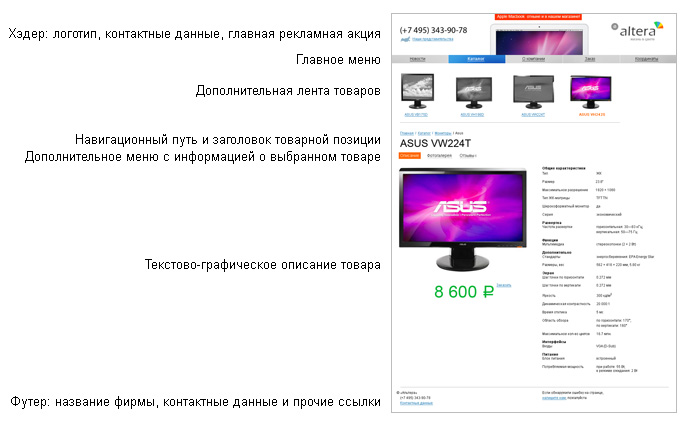
Немного о последовательности размещения данных. Информация с веб-страницы
считывается в определенном порядке, поэтому уже с давних пор был закреплен
ряд стандартов. Относительно дизайна нашей страницы товаров, эти стандарты
можно отобразить так:

Могут быть какие-то отхождения от этих правил, но, в целом, важно всегда
сначала показывать главное, и лишь потом — второстепенное, не забывая про
хорошую навигацию.
Решать вышеописанную задачу можно ещё и так:

Всё продолжает оставаться удобным.
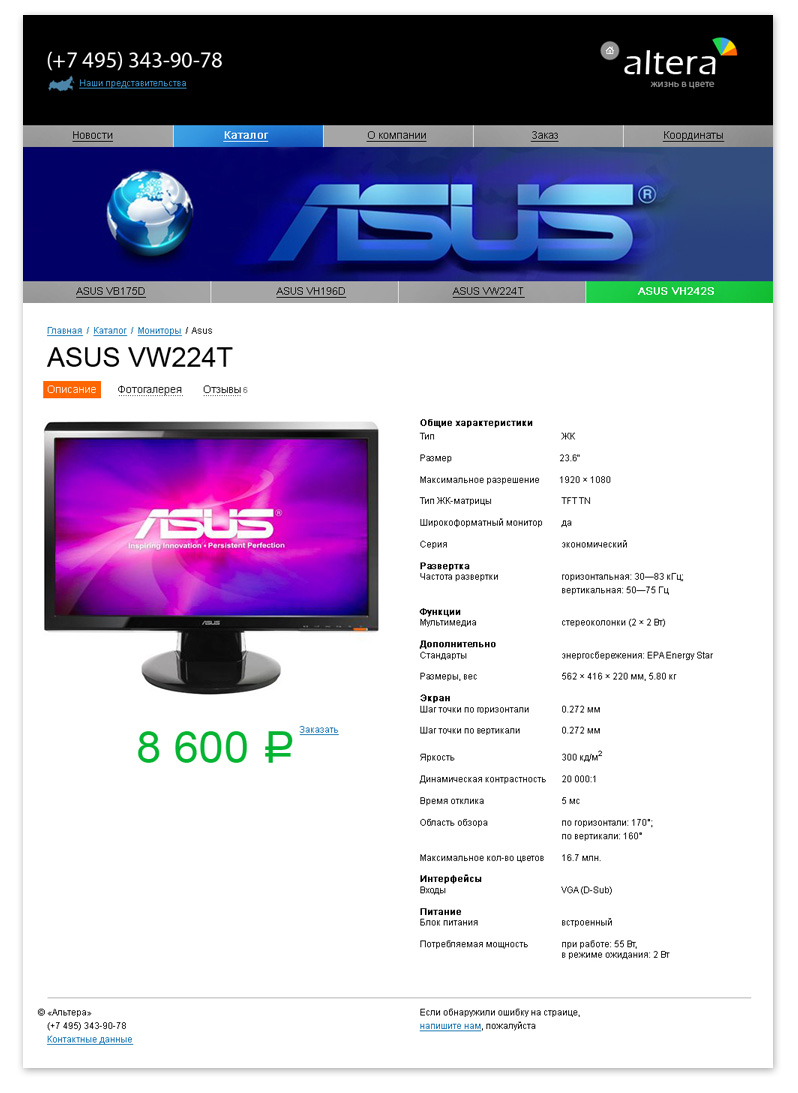
И ещё один вариант представления данных, а-ля «Студия Артемия Лебедева»:

Как видите, вариантов дизайна много. Экспериментируйте с различными
вариациями, но помните, что хороший сайт — это удобный и понятный сайт.
Разработчики проекта
автор
Алексей Беликов