«Smarton», концепт
«Smarton» — это интернет-магазин низких цен, продающий множество товаров: от бытовой
техники до техники для автомобилей и развлечений. Онлайн-покупатели могут найти на
электронных витринах магазина телевизоры, холодильники, вентиляторы, фены, игровые
приставки, диски с играми, магнитолы, духовые шкафы, газовые и электрические плиты,
GPS-навигаторы, сотовые телефоны, множество аксессуаров к указанной выше технике
и многое-многое другое. Ввиду этого, «Smarton» можно считать универсальным интернет-
магазином по продаже техники в России.
Прежде чем приступить к непосредственной реализации концепции, необходимо было
поставить правильные задачи перед проектом. Ключевыми задачами стали:
1. Модернизировать фирменный стиль магазина, сделав его ярким, броским, призывающим
и внушающим позитив; разработать запоминающийся образ, символизирующий суть
названия «Smarton» — «Будь умным!», «Включай ум!», «Включайся!»;
2. Сделать удобный дизайн интернет-магазина, чтобы любой посетитель мог найти то, что
ему нужно;
3. Создать общий интерфейс таким, чтобы посетитель сайта знал, где он был, где находится
и куда ему идти дальше; ориентировать интерфейс на привычки пользователя;
4. Реализовать функциональную площадку для продвижения товаров и услуг Владельца
интернет-магазина.
В итоге, созданная дизайн-концепция успешно решает эти задачи.
Главная страница
Первоначально был сделан редизайн логотипа. Шрифтовое написание осталось прежним,
т. к. оно корректное с дизайнерской точки зрения. К хорошему начертанию нужно было
добавить хороший знак. Обыграв букву «О» и суффикс «On» (что в переводе с английского
обозначает «включено», «включенный»), получился образ кнопки включения, присутствующий
практически на всех электронных приборах. Зелёный цвет обозначает включенность; зелёный
цвет — универсальное международное цветовое кодирование, обозначающее
работоспособность электрического прибора. Слоган «Всё включено. Включая ум!» полностью
дополняет смысловую картину логотипа:

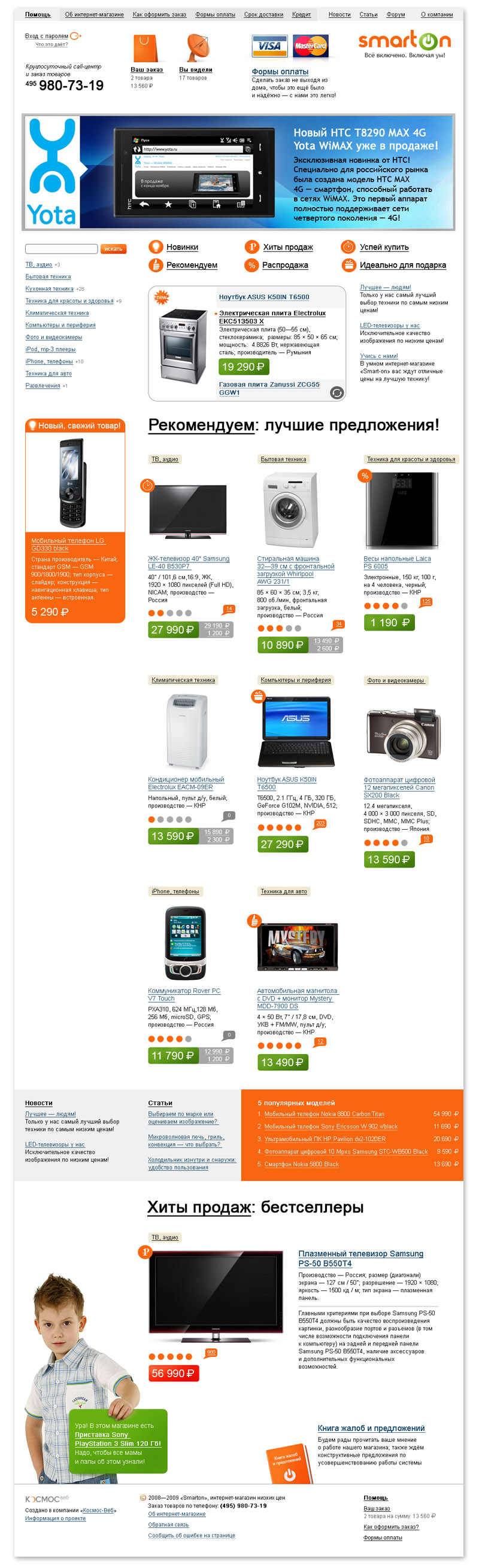
Отталкиваясь от разработанного фирменного стиля и цветовых решений, была разработана
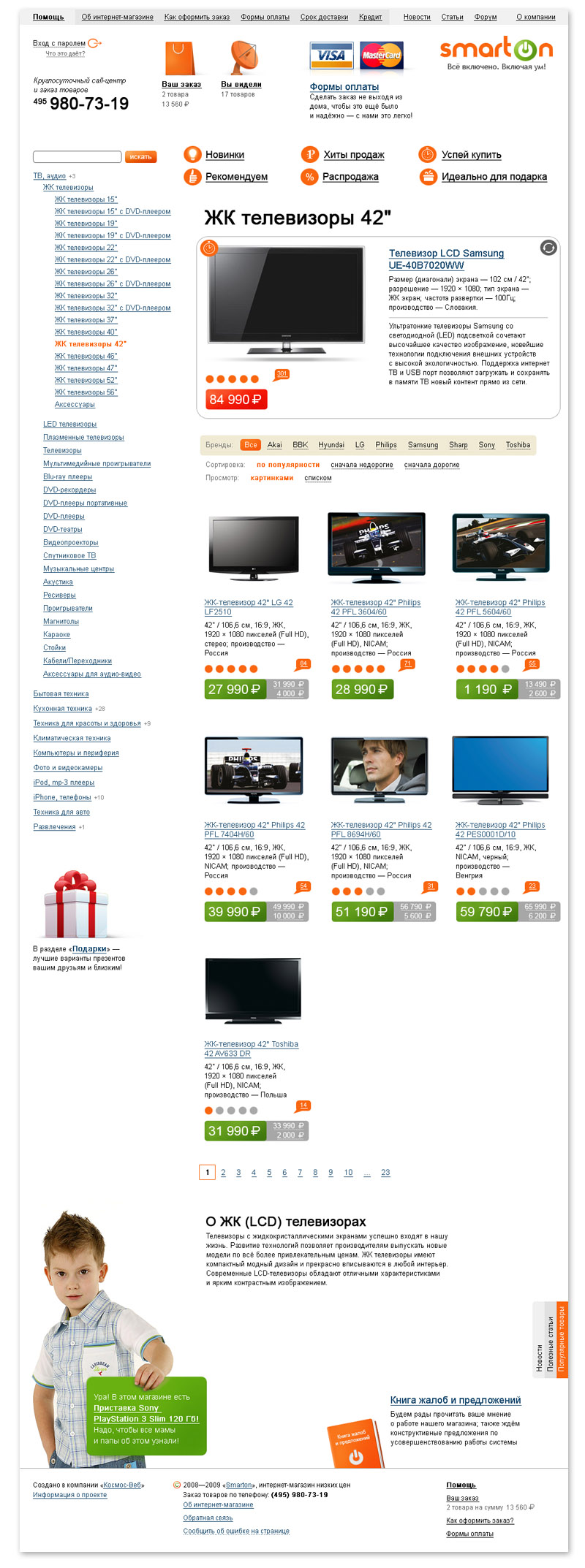
главная страница магазина:

Посетив множество интернет-магазинов, обогатив таким образом багаж знаний и примеров,
стало ясно, что в хорошем онлайн-магазине ключевые объекты, необходимые пользователю
каждую минуту (главное меню, «корзина», «вы видели», «авторизация»), следует располагать
в верхней части страницы:

Для ключевых объектов были отрисованы иконки:

Самое главное для каждого интернет-покупателя — это вопрос оплаты. Акцент на эту
информацию также сделан в «шапке» страницы.

Поисковое окно расположено рядом со сквозным меню товаров слева, что идеально со
смысловой точки зрения; причём, поиск не отягощён выбором параметров, ведь хороший
поисковик ищет при любых заданных условиях поиска:

Созданы 6 разделов, на которые можно зайти с любой страницы сайта:

В этих разделах — товары, которые Владелец магазина счёл нужным промаркировать, дабы
сделать на них определённый акцент. Иными словами, посетитель магазина знает точно, куда
ему заходить, если его интересуют товары со скидкой или же, например, товары,
рекомендованные «Smarton`ом» и его посетителями-комментаторами.
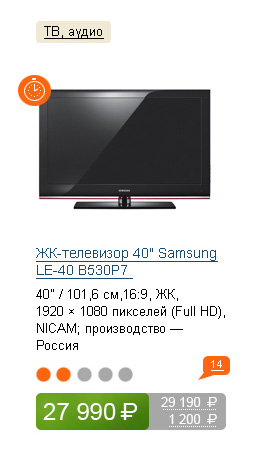
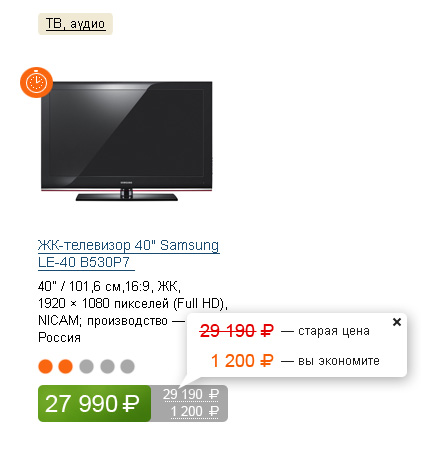
Товарные позиции представлены очень симпатично и наглядно:

Посетитель всегда видит стоимость товара, а также старую цену и сумму денег, которую он
экономит (можно вывести яваскрипт-окно для получения детализированной информации по
этому поводу):

На главной странице выводятся рекомендуемые магазином товары, самые популярные товары
и те товарные позиции, которые Владелец счёл нужным выставить на главную страницу —
«витрину».
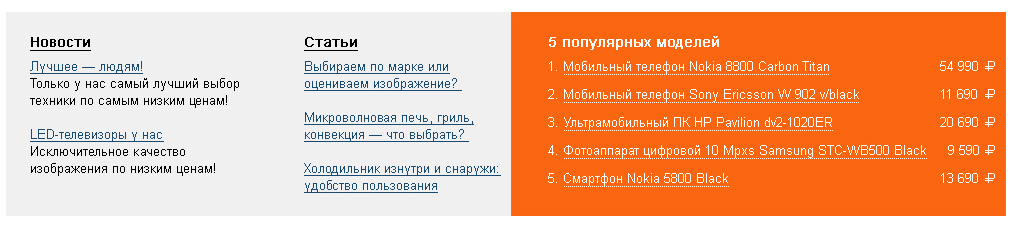
Ниже идёт полоса новостей и статей, которые также регулируются Владельцем сайта.
5 популярных товаров выведены в список, наведя на каждую позицию появляется яваскрипт-окно
с этим товаров с переходом на детальное описание. Таким образом, «разбавляется» общий
визуальный фон и вносится разнообразие в получение посетителем информации.
Внизу — гостевая книга; раздел, не предписанный исходным техническим заданием, но
обязательно внеменный в концепцию, ведь очень важно знать, что посетители думают
о магазине и какие мысли его посещение у них возникли. Этому будет посвящен подраздел
«Книга жалоб и предложений» в разделе «О проекте»:

Баннерные и рекламные места
В интернет-магазине «Smarton» созданы восемь различных баннерных и рекламных мест
с акцентами. Перечислим их.
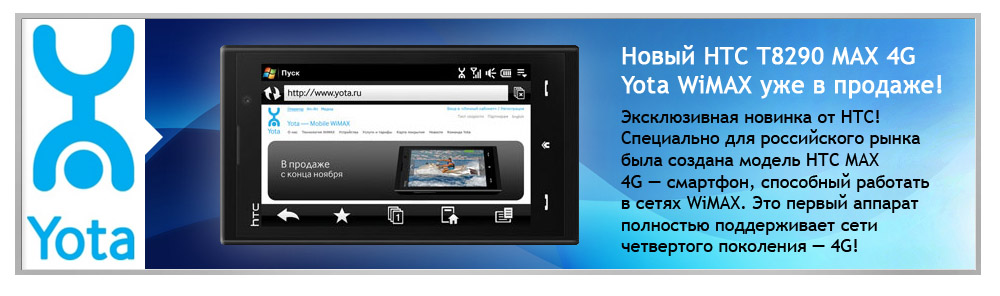
Центральный быннер на главной странице (953 × 250 пикселей) — главное место для
широкомасштабной рекламы какого-либо товара:

Также на главной странице располагается яваскрипт-листалка ходовых позиций: посетитель
сам выбирает, что ему нравится. Значок «Обновление» предоставляет возможность получить
доступ к ещё, например, пяти различным листалкам, в каждой из которых по три товара. Всё
управляется посетителем магазина:

Возле яваскрипт-листалки находится колонка спецпредложений:

Новый яркий товар на главной странице располагается ниже меню товаров в привлекательной
фирменной рамке:

«Хит продаж» на главной странице — фактически тоже баннер. На это место ставятся наиболее
популярные, комментируемые и достойные модели товаров:

Аналогичное по смыслу место находится в верхней части страницы просмотра товаров;
кнопка «Обновление» предоставляет посетителю возможность ознакомиться с другими крупными
рекламируемыми товарами:

На внутренних страницах, ниже меню, располагается ещё одно интересное рекламное место:
текст с крупной иконкой; такое место идеально для рекламы каких-то акций или, например, того
обстоятельства, что на «Smarton`е» можно приобрести подарки своим друзьям и близким, и что
для этого даже заведён отдельный раздел:

И, конечно же, изюминкой рекламной деятельности Владельца на страницах интернет-магазина
становится интересное баннерное место в нижней части сайта: человек с табличкой,
оповещающий о ходовой продукции; в нашем случае это — мальчик, желающий Sony
Playstation 3:

Раздел товаров
При посещении непосредственно раздела товаров (в нашем случае это раздел
«ЖК-телевизоры 42”»), посетитель, во-первых, не мучается с меню товаров — оно раскрыто
и не закрывается, всё на виду, посетитель сам выбирает, что ему делать далее; всё наглядно
и понятно; во-вторых, сам выбирает, как ему угодно просматривать товары: картинками или
списком; всех брендов или избранного; отсортированных по цене или популярности и т. д.:

Товары подаются на странице дозировано, потому и существует переключение страниц —
«хлебные крошки».
В нижней части страницы есть ярлычок:

Это — это одно из умных решений в области дозированной подачи информации. Нажимая
на ярлык, «выезжает» плашка с новостями, статьями и пятью популярными моделями. При
желании плашку можно скрыть.

Важно также отметить, что левая часть страницы (под меню) не забита баннерами и прочим
текстом, ведь на странице итак много информации, и дозирование свободных (пустых) мест
и наполненных в пропорции 30/70 (свободного/занятого соответственно) очень благотворно
влияет на посетителя. Это чрезвычайно важный момент юзабилити. По той же причине,
например, в книгах остаются белые поля не занятые текстом — это рождает комфорт
просмотра. Данный принцип размещения информации на страницах интернет-магазина
предлагается использовать повсеместно, не забыв, в том числе, и про «резиновую» вёрстку,
которая окажет благотворное влияние на пользователей с мониторами свыше 1024 × 768 точек
на дюйм.
Описание товара
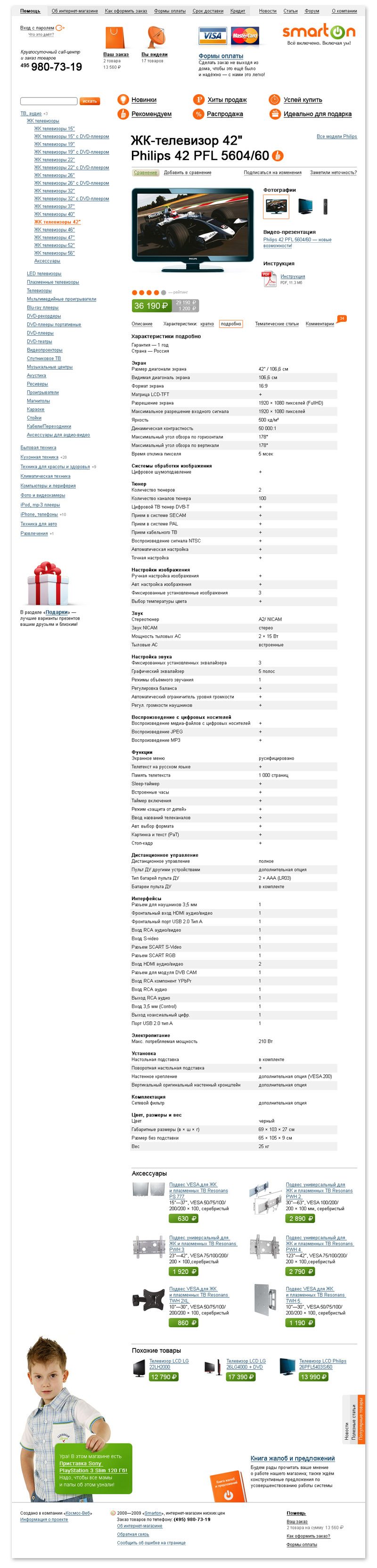
Приведенная ниже иллюстрация говорит сама за себя: всё удобно, понятно, логично,
и посетитель сам управляет получением той информации, которая ему нужна:

Реализованы все необходимые функции: сравнение товаров, подписка на изменения,
просмотр фотографий товара, видео-презентации, есть возможность скачать инструкцию,
узнать все технические характеристики продукта, увидеть, что люди говорят о товаре
и оставить комментарий самому. Но для этого необходимо зарегистрироваться в системе:

Учитывая всё вышеописанное, рождается уверенность, что интернет-магазин «Smarton»
станет площадкой эффективных онлайн-продаж, осчастливит множество людей покупками
и приобретениями, а также уйдёт в отрыв от конкурентов в данной области.
Разработчики проекта
дизайнер и проектировщик
Алексей Беликов