«Кулинарные путешествия Юлии Высоцкой», интерфейс «Календарь» (концепт)
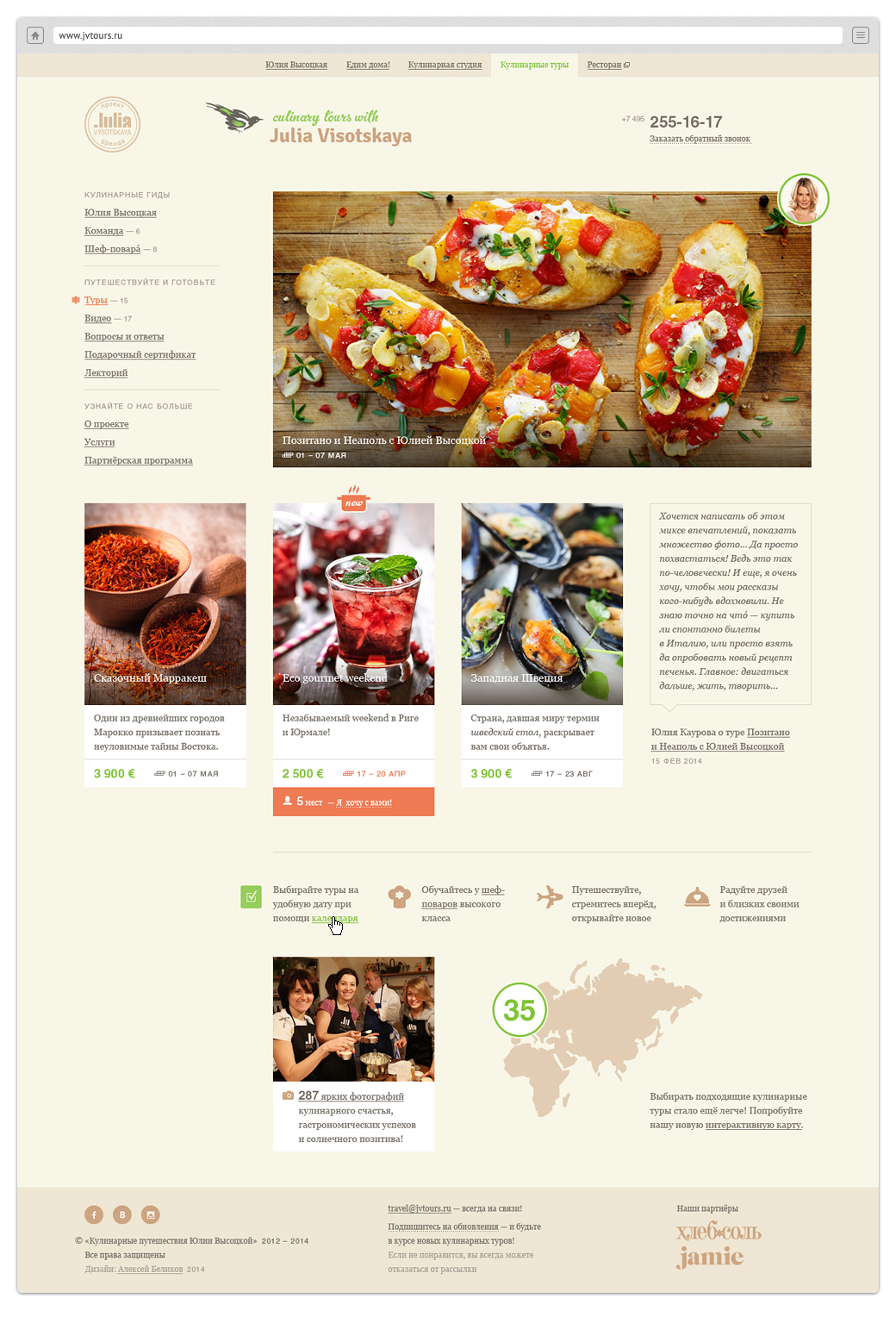
Стильный сайт «КПЮВ», с недавних пор украшающий своим минимализмом моё
портфолио, — это на самом деле вторая версия дизайна. А была ещё и первая, более
ранняя. Вот так в ней, например, выглядела Главная страница:

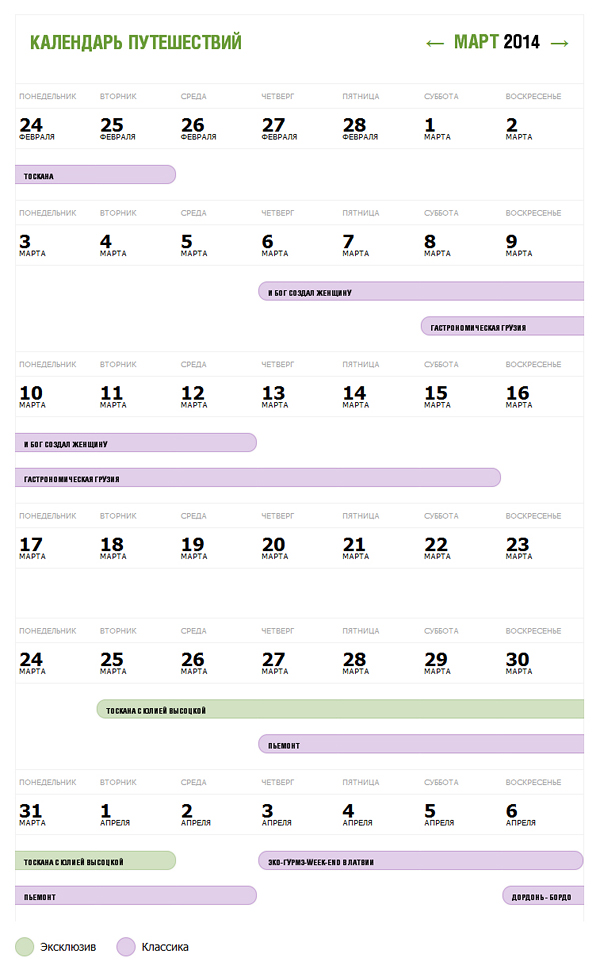
Но более интересным в первой версии был раздел Путешествия, просмотр при помощи
календаря. Когда проект попал ко мне в руки, рабочая версия календаря выглядела
следующим образом:

Даже если не затрагивать эстетику дизайна (которой, собственно, и нет), на лицо две
проблемы. Во-первых, такой календарь занимает неприлично много пространства, хотя
показывается всего один месяц. Во-вторых, таймлайны путешествий, переходя на
следующие строки, визуально разрываются, что усложняет восприятие. Первоначально
задача показалась простой: убираем информационный шум, сжимаем календарь по
вертикали, добавляем лоска. Но через несколько итераций стало понятно: надо менять
сам формат, ведь подача в виде месячного календаря не способствует лёгкому выбору
путешествий. Нужно что-то другое.
Таймлайны оказались нужным источником вдохновения: так появился интерфейс
«Календарь» в виде диаграммы Гантта. Данная диаграмма, придуманная Генри Ганттом
в 1910-х гг., является универсальной информационно-визуальной системой, где в основе
всего лежит временная шкала, на которую, как на скелет, накладываются отрезки событий.
Это иной угол зрения, помогающий человеку охватить всю картину целиком.
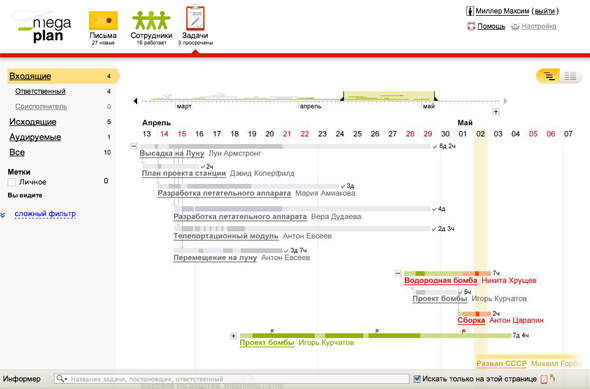
Диаграмма Гантта — полезный инструмент в руках дизайнера. Часто такие диаграммы
можно встретить в сервисах по управление временем или проектами. Например,
в «Мегаплане» («Студия Артемия Лебедева», 2008):

Или «Birdview projects» («Дизайн-бюро Артёма Горбунова», 2011).
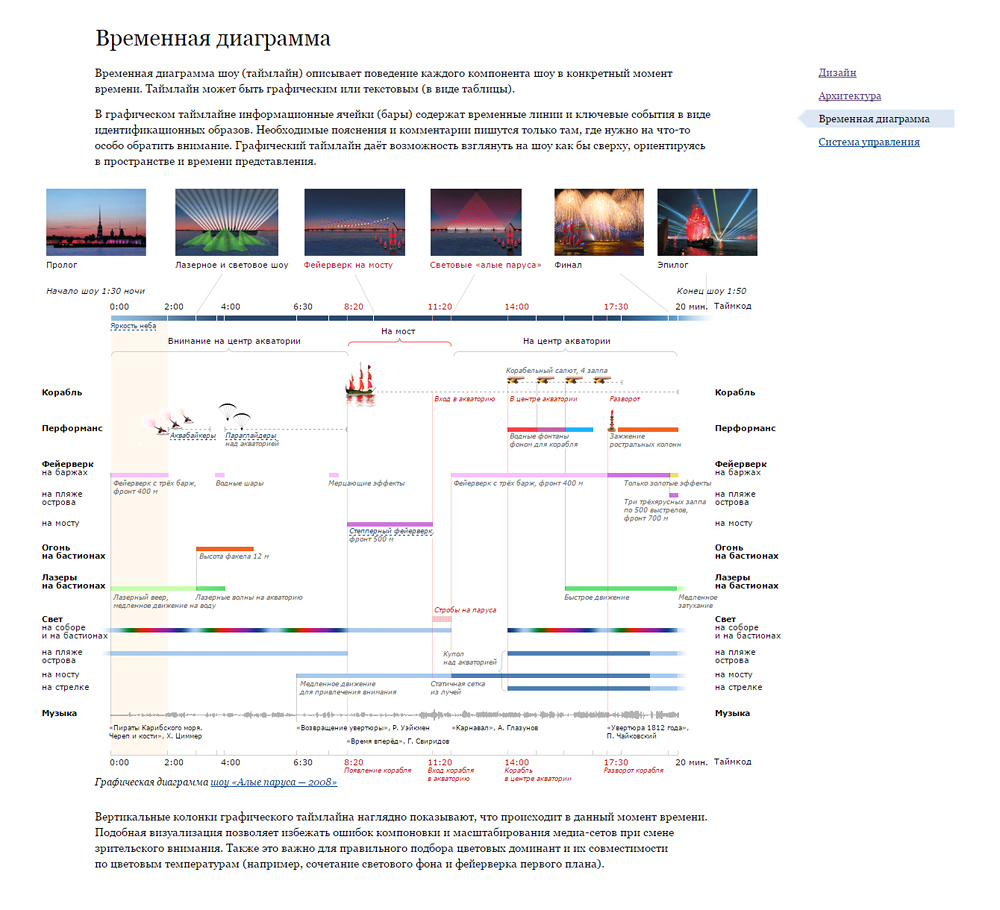
Отображение данных по Гантту присутствует и в описании работы «Orion art» — одной
из старейших российских студий пиротехнического дизайна («Дизайн-бюро Артёма
Горбунова», 2010):

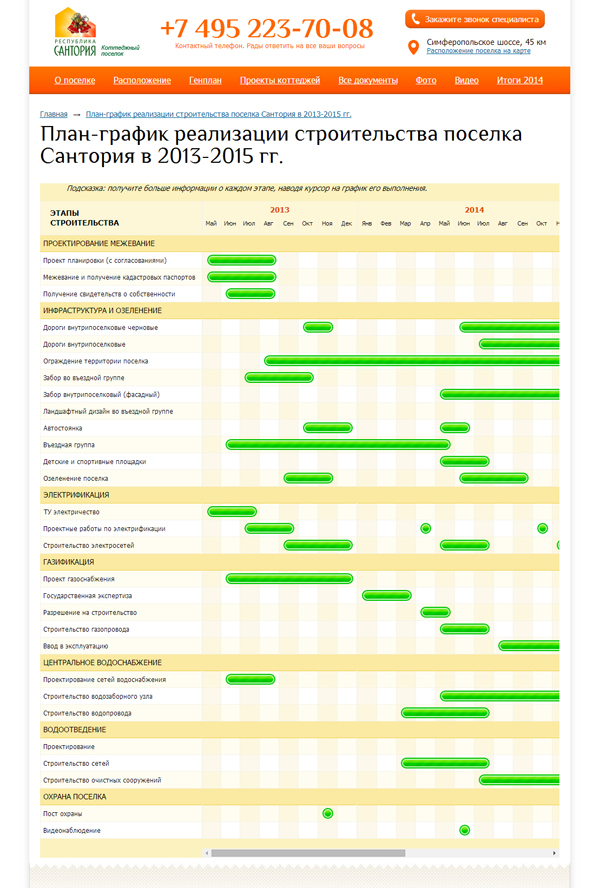
Даже КП «Сантория» сделали себе доморощенную, угловатую, но всё же диаграмму
Гантта:

В 2006 году Артём Горбунов произвёл улучшение диаграммы Гантта. А в 2013-м
пользователи «Habrhabr» смогли сравнить временные диаграммы различных сервисов
по управлению проектами («Битрикс 24», «Worksection», «Teamlab», «Wrike»).
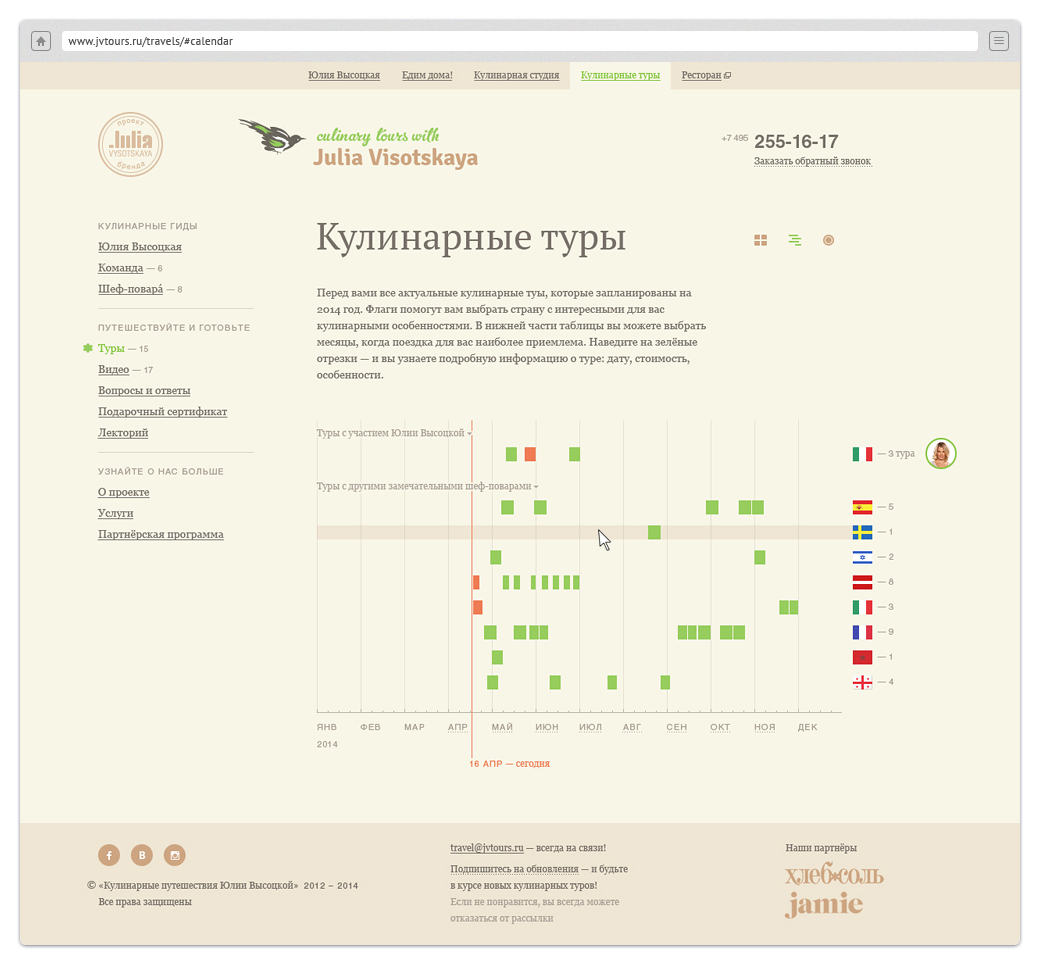
Всё вышеупомянутое существенно помогло в работе, и новый «Календарь» на сайте
«КПЮВ» получился воистину прекрасным:

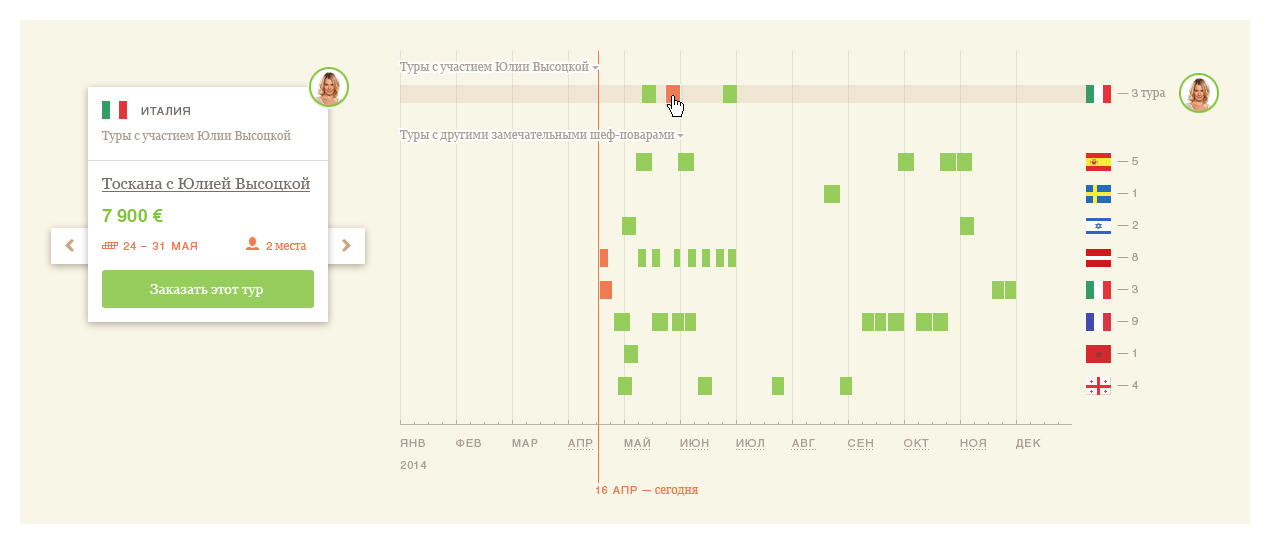
В пространстве 800 × 450 px отображается: весь год с месяцами, сегодняшний день,
все путешествия и флаги стран. На каждый отрезок можно навести и посмотреть детали
путешествия во всплывающем окне (появляется рядом). Алые отрезки — это
путешествия, которые близки к сегодняшнему дню, или там сокращается количество
мест (цветовая мотивация). Строка при наведении подсвечивается — для удобства.

Данный концепт не был принят (руководство «КПЮВ» склонилось к классическому,
«календарному», отображению), поэтому оценить потенциал интерфейса в жизни не
удалось. Но визуально интерфейс выглядит, конечно, сильно и перспективно. Не
исключено, что в будущем на некоторых сайтах мы увидим именно такие календари:
иной взгляд на привычные вещи — это всегда конкурентное преимущество.
Разработчики проекта